Today we have exciting news to share that we hope makes it simpler for web developers to integrate JoyPixels emoji into their site.
Introducing the JoyPixels 5.5 Web Font collection, now available for licensing!

What's a Web Font?
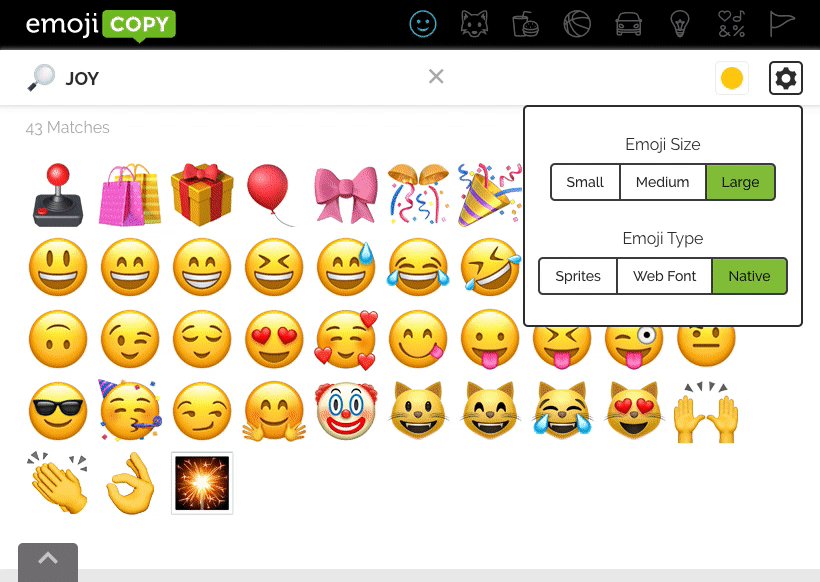
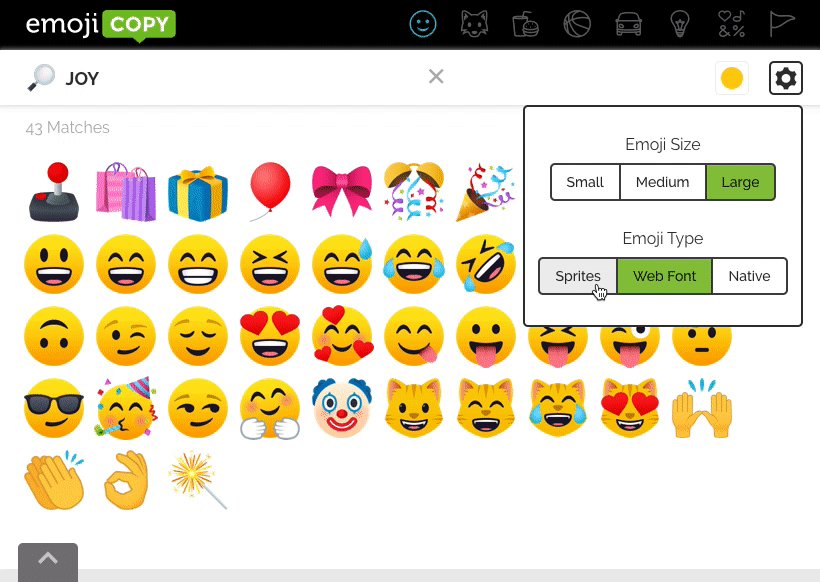
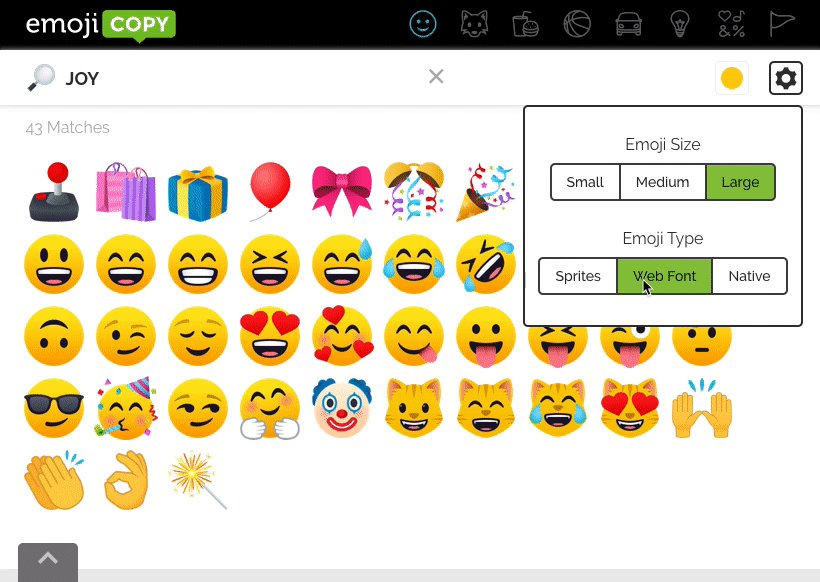
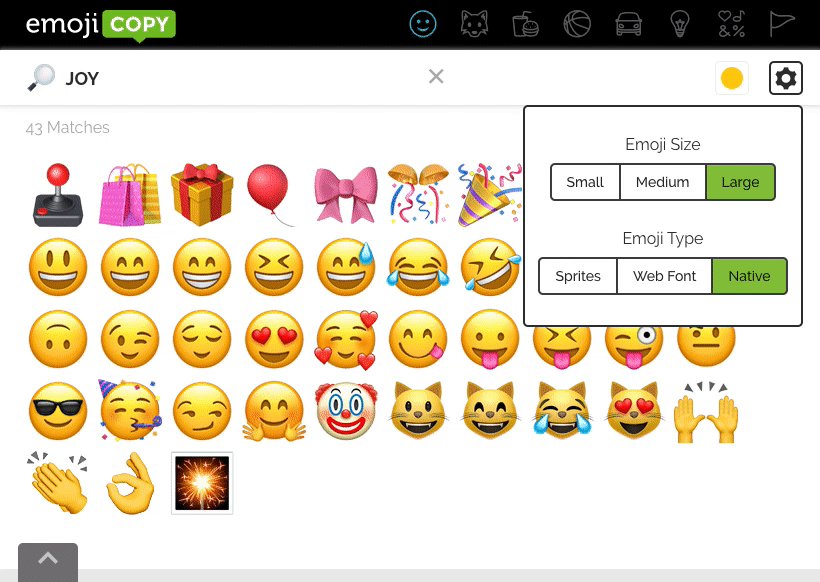
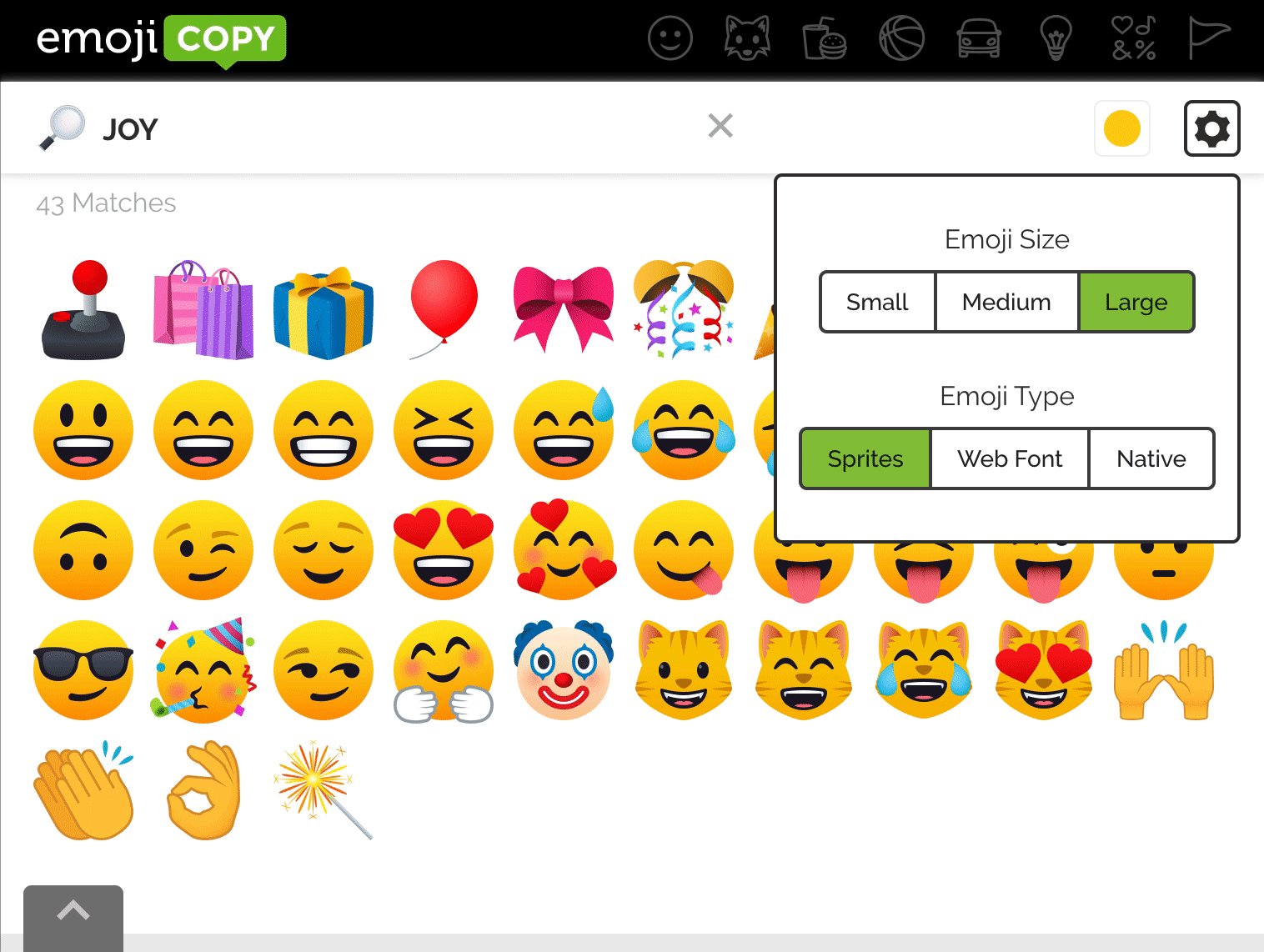
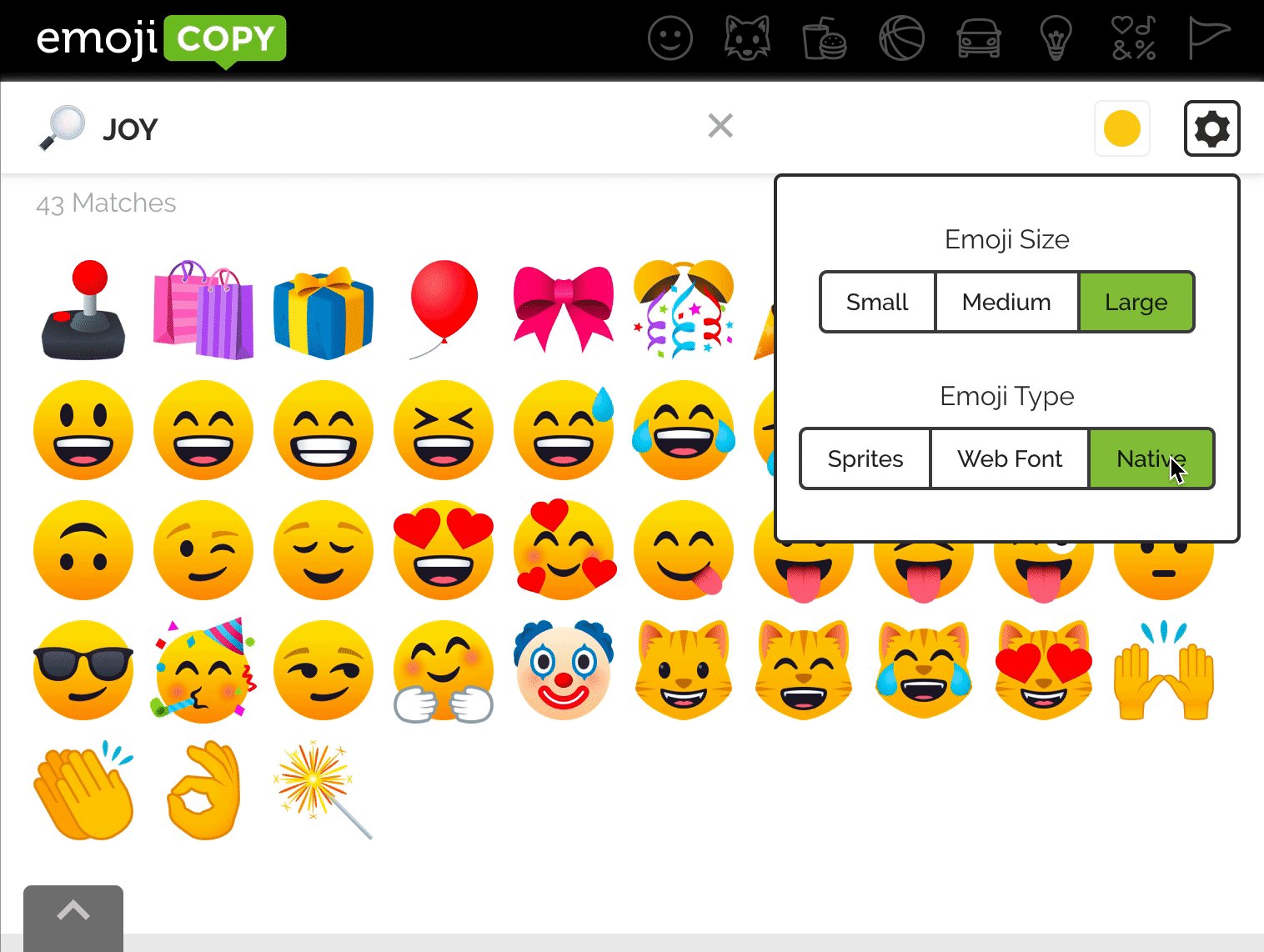
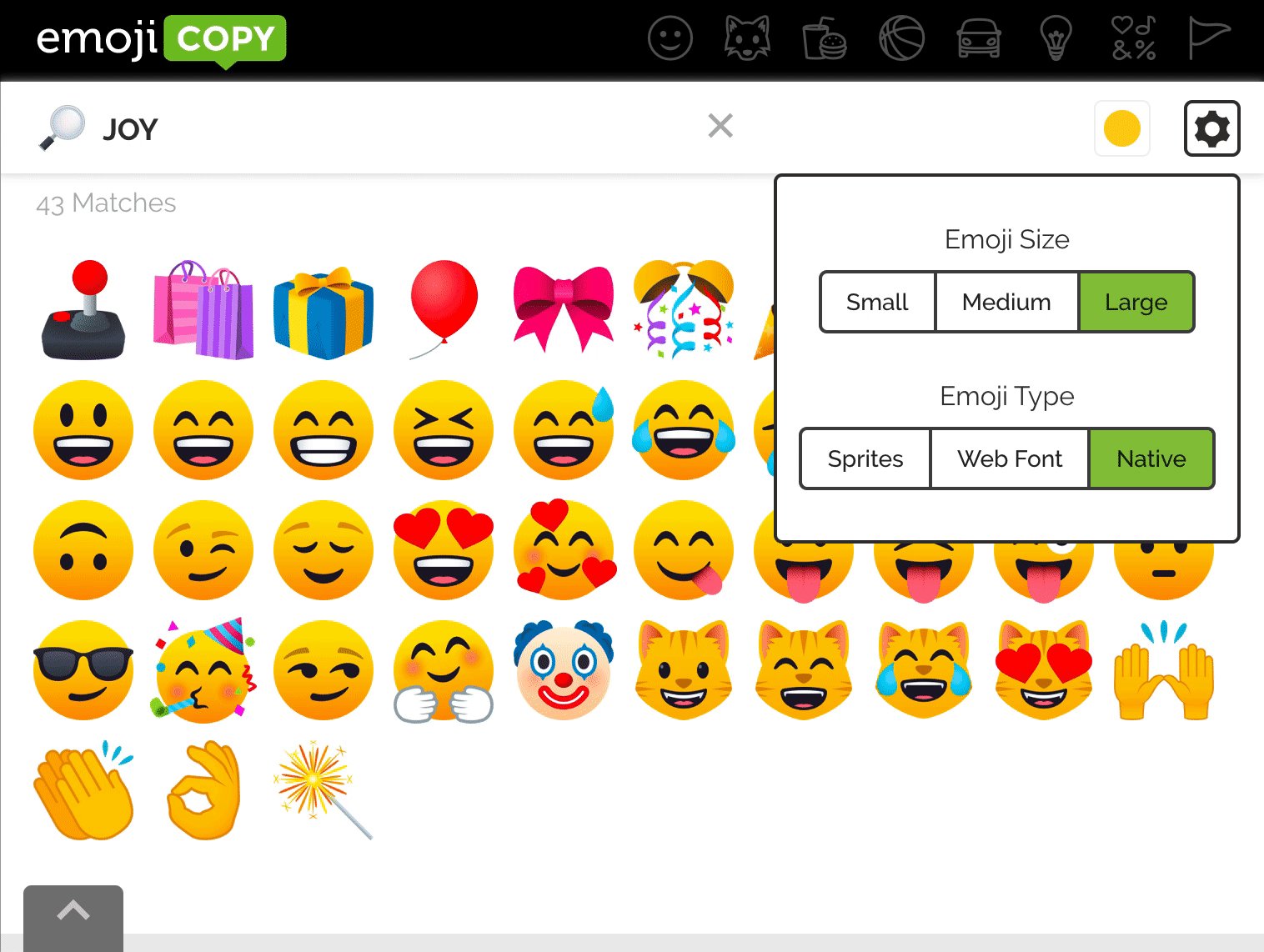
Web fonts are simply those that are compatible with modern web browsers, such as Chrome, Safari, Opera, Firefox, and Edge (among many others!). For many years, JoyPixels has consistently provided fonts for installation on Mac, iOS, and Android. These fonts change your system native emoji font to JoyPixels, so you'll always see JoyPixels emoji. Compare the GIF above with the GIF below and you'll see that the "Native" emoji type setting now shows JoyPixels as well.

Now we've included WOFF and WOFF2 fonts that help to achieve a unified look and feel to any website that uses emoji. WOFF stands for Web Open Font Format, which is perfect for websites as it provides nearly-universal modern browser support. WOFF2 is a newer variation of WOFF that expands on the array of supported specifications making highly compatible with the modern web.
What's under the hood?
JoyPixels.WOFF/2 utilize a Standard Bitmap Graphics table, a.k.a SBIX, to organize color PNG graphics at a maximum intended resolution of 128px. Another variation of these WOFF/2 files, SVG in OT, is required for use in Firefox. Read on to learn more about this distinction.
We recommend that you check compatibility with SBIX using this tool: https://pixelambacht.nl/chromacheck/, which will instantly identify a browser's ability to run the JoyPixels web font. If you see SBIX in green, the browser can render a JoyPixels WOFF font that uses SBIX. If you see SVG in Open Type in green, the browser must use a JoyPixels WOFF font that supports SVG. This is an important distinction for your web font implementation as you'll need to make some considerations for your end user's browser.
An upgrade from the emoji-toolkit
The rising popularity of open type fonts is no surprise, as they provide enormous time-saving benefits versus traditional options for rendering emoji. This is apparent when you compare the installation with other options, like the JoyPixels Emoji Toolkit.
While this solution works great for visual display, it does have limitations for use in places like text inputs, as the emoji cannot be converted to a JoyPixels image without having to be converted back to Unicode before being submitted to the database, otherwise the message would contain the HTML that's used to display the image.
Using a font eliminates the overhead of manually parsing strings into emoji, and provides the additional benefit of displaying all emoji as JoyPixels no matter where they're located by simply applying a font-family tag to the enclosing class. This implementation has been available to Android and iOS developers for some time using our TTF/TTC fonts, but now we've taken the step to make it available to web developers.
What are the limitations?
Currently this solution works for all major browsers! But as mentioned previously, you'll want to make special considerations to implement SVG in OT for Firefox users as SBIX is not supported. Fortunately, a simple css option is available. See more information along with example code on our JoyPixels web font demo page.
See it in action
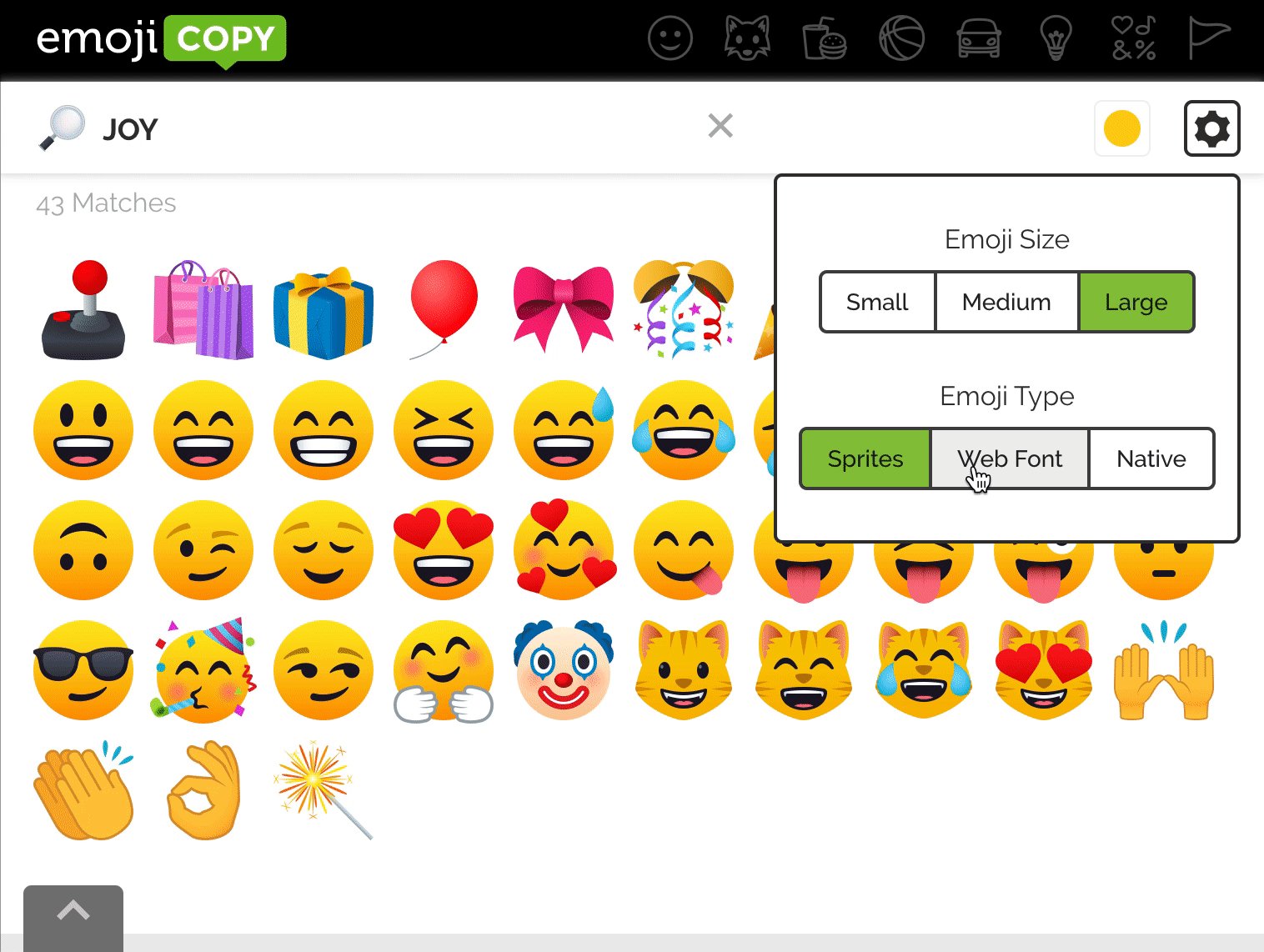
Curious if the WOFF font will work for you? We've integrated it into EmojiCopy so you can see for yourself! Simply open the settings (gear) and select "Web Font" as your Emoji Type. While you're there, compare that to the "Native" font option and see how your system's emoji font compares.
Download the Fonts
We're including JoyPixels web fonts along with our JoyPixels 5.5 emoji premium license. If you're already a premium emoji license holder, you'll have access to the web fonts at no additional cost. See JoyPixels.com/fonts for more information and to access the files.

